BLoC Architectural Pattern for Flutter
Table of contents
BLoC is an architectural pattern for Flutter, but what is an architectural pattern? Let me explain everything in a nutshell.
What is an architectural pattern
Let’s start by asking this question: what is a pattern? In software development, an architectural pattern defines the connection between classes and how the data should interact with the different roles. In a nutshell, creating a pattern is like drawing some dots and joining them with lines to define the data flow from source to user.
Popular patterns are MVC (Model View Controller), MVP (Model View Presenter), MVVM (Model View ViewModel). All these define the interaction and flow of data from point A to point B.
In 2018, at the I/O, Google talked for the first time about a new pattern they created for Flutter, the BLoC pattern, and since then it’s the golden standard for the majority of Flutter developers.
BLoC stands for Business Logic Component and its goal is to facilitate the management of state, decoupling logic from presentation (views).
NOTE: State is data needed to rebuild the UI at any moment in time. When the state of the app changes, for example the user presses a button, that triggers a redraw of the UI.
Why we need a development pattern
Using a pattern is not mandatory, an app can be made without using them but that can bring problems in future stages of the project. If you’re developing a small project, an app with a couple of pages, you may not use them; but if you have a bigger project, or rather a project that will scale up over time, a pattern could eliminate headaches thanks to responsibilities separation and a clear data flow.
If you find yourself working on a big one, which has no pattern or uses a very chaotic one, you could end up destroying the functioning of the app because touching the smallest piece of code can turn into the explosion of another piece of functionality due to spider web-like data flow.
To avoid these kind of situations, we introduce responsibilities separation which is at the core of development patterns. Separating responsibilities between classes means that you create compartments that have only one job, for example:
- ui class – the user interface class
- business logic class – a class that takes inputs (events) from UI and either processes it or forwards the event
- network class – it’s only task is to handle api calls and pass data to who requested it
In a nutshell, in the BLoC pattern, instead of having everything cluttered in one place it would look like this:

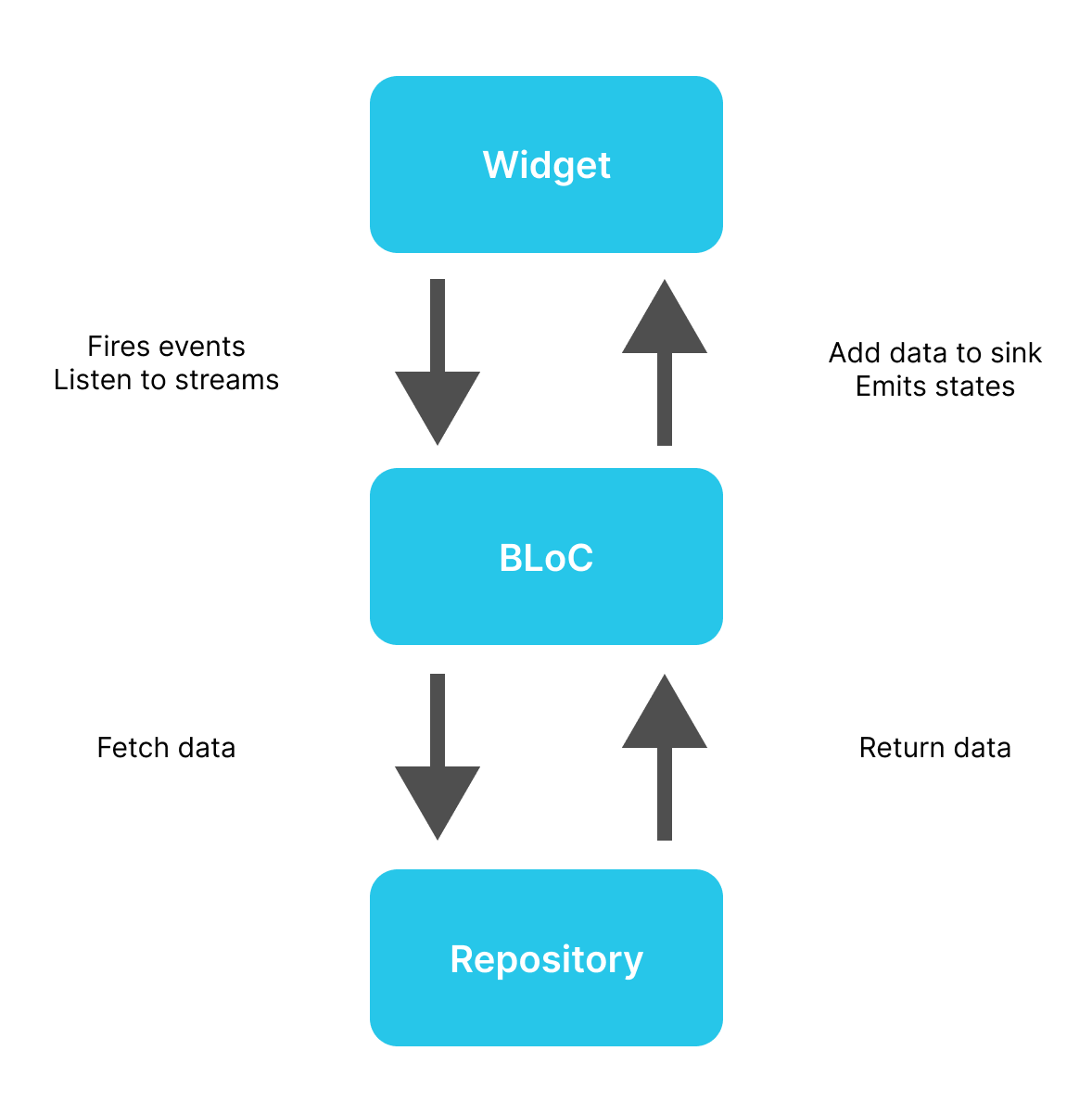
- User presses the refresh button, User Interface fires an event
- BLoC captures the event and asks for data from Repository
- Repository downloads the data and returns it to the BLoC
- BLoC elaborates the data (if needed) and adds it to the sink
- User Interface listens to the stream and displays new data when it arrives
Next step is to deep dive into the BLoC pattern. To do so, continue reading on my blog: Flutter in a Nutshell - BLoC Architectural Pattern for Flutter
